How to Get Instagram Photos to Upload to Weebly Site
How To Utilise the Weebly Website Architect: A Beginner's Guide
Weebly is one of the best website builders for small business owners and entrepreneurs. In fact, the Weebly website architect ranks second in TRUiC's Best Website Builders of 2022 guide.
We gave Weebly i of our highest ratings based on its ease of use. (For more details, read our total Weebly Website Architect Review.) All the same, even extremely intuitive tools can sometimes seem a fleck tricky in certain areas. That'southward why we created this tutorial to walk you through some of Weebly'south most common tasks plus several that may experience slightly more complicated.
If yous oasis't started edifice a website for your concern and desire a very simple, step-past-step tutorial to help y'all get i up and running within a solar day, check out our How To Make a Website in Weebly guide.
Ready to start your website? Visit Weebly
Signing Upward with Weebly
Signing Upwardly With Weebly
Using Weebly Themes
Working With Weebly Pages
Setting Up Weebly Site Navigation
Working With Weebly Sections
Working With Weebly Backgrounds
Customizing Fonts in Weebly
Using Columns in Weebly
Working With Images in Weebly
Creating Links in Weebly
Adding Favicons and Footers in Weebly
Undoing Your Edits in Weebly
Concluding Thoughts
Signing Up With Weebly
Signing up with Weebly shouldn't seem hard, but it has e'er since Square® bought Weebly. Now, 2 Weebly website builders exist: 1 powered by Square and the other by Weebly.
We recommend using the website builder powered by Weebly unless you want to create a site strictly focused on ecommerce.
For detailed instructions on how to ensure y'all sign up for the Weebly website builder and non the Square version, visit our How To Brand a Weebly Website guide.
We also recommend y'all upgrade now then you can take total advantage of Weebly'south premium features. For Weebly's Pricing and tiers check out our Weebly Pricing article.
Using Weebly Themes
Weebly offers 42 unlike themes you can use as a starting point for your website. One key perk of using the Weebly website builder is that it allows you to switch to a different theme if you lot make up one's mind you lot don't like your original pick.
If you demand some more inspiration check out another GoDaddy websites in our Weebly Website Example article.
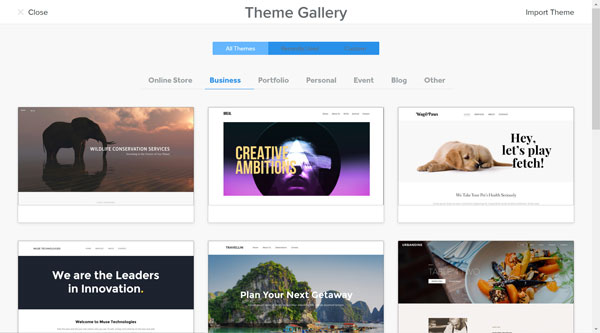
Choosing a Weebly Theme
The first pace when creating a new website involves choosing a theme. In our Weebly website guide, we recommend the Travellin theme. It'due south a not bad option if you aren't certain which theme to utilise. Merely, with 41 other options available, cull the theme you lot like best.
Here are some key questions to consider when choosing a theme:
- Where will my business logo appear?
- Where'due south the bill of fare bar?
- What happens to the menu bar when you scroll downward a page?
- What fonts does it utilise? (You can change these, but it'south great if you like them as is.)
- Does the page layout meet your needs?
- What pages does the theme include?
Preview a theme earlier you lot select information technology past clicking the "Preview" button.
In one case y'all decide which theme will work best for your business, click the "Choose" push button.
Switching Themes
One major benefit of Weebly is that it allows you to change themes. If yous don't love the theme you originally chose, it'due south easy to switch to another.
To switch a theme:
- Click on the "Theme" tab, and then click "Change Theme."

Annotation: To place your current theme, click "Recently Used."
- When you hover over a theme, you'll come across options to either "Preview" or "Cull" that theme. We recommend you first click "Preview" to meet what the new theme volition look like with your existing information.
- One time y'all choice a new theme, select "Choose." The Weebly website architect volition then utilize that new theme to your site.
Working With Weebly Pages
For a quick overview of how to work with pages in Weebly, follow these steps:
- Click on the "Pages" tab. A list of all the pages on your website volition and so appear in a bill of fare on the left side of the screen.
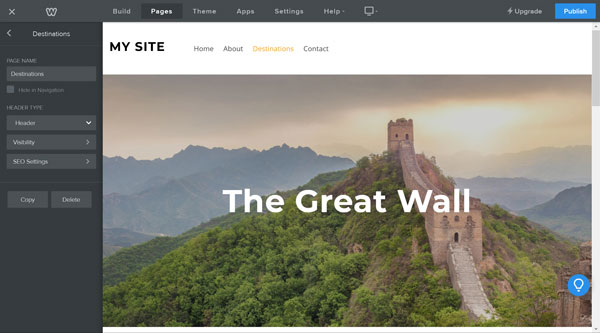
- Click on ane of your pages to open a folio-level card.

Hither's what those menu items mean:
- Folio Name: The "Page Name" is what shows up in the site's navigation bill of fare. In this example, the page is called "Destinations."
- Hide in Navigation: If you don't want a page to appear in your site'due south navigation carte du jour, check this box. Because you want to limit the number of pages within the master navigation menu, use this to hide extra pages and/or subpages.
- Header: Y'all tin cull whether or non y'all want your page to take a header — the big expanse at the top of the page. On the "Destinations" folio example, the picture and the words "The Neat Wall" course part of the header.
- Visibility: You can set a page's visibility to i of 3 options:
- Public: This allows anybody to see the page.
- Site Password**: Y'all tin create a password for your website and designate specific pages as password-protected.
- Members or Groups**: If your site has pages that only certain members or groups may come across, choose this selection.
**These options require a Weebly Professional or Performance plan.
- SEO Settings: This is where you set search engine optimization (SEO) information for specific pages. For more details, cheque out our Weebly SEO guide.
- Copy: You tin can copy a page and then rename it — a helpful feature if you lot'll have multiple, like service or location pages.
- Delete: If a page won't work for your website, you can delete it hither. If you accidentally delete a folio, contact Weebly client support to see if they tin restore information technology for you.
Calculation, Deleting, and Moving Pages
Based on your specific business organization needs, yous can add, delete, or move pages within your website.
Calculation a Folio
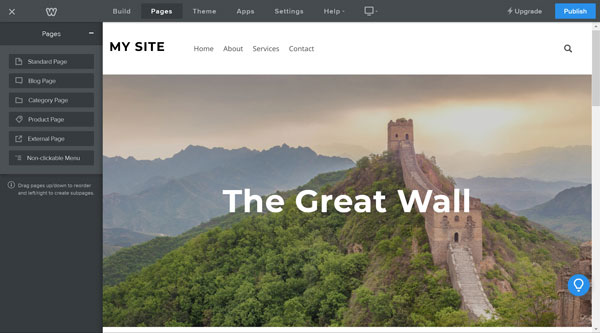
If you need additional pages, you tin can add together them from the "Pages" tab.

Weebly offers four different types of pages:
- Standard Pages: This is the page type y'all'll use most oft.
- Blog Pages: This is a special page designed specifically for Weebly blog posts.
- Category Pages: Typically used for online stores, this type of page contains all products within a specific category.
- Product Pages: This blazon of page focuses on only i product in an online store.
Weebly also offers 2 actress options:
- External Pages: This blazon of page appears in your site'southward navigation menu and takes anyone who clicks on it to an external folio on another website.
- Non-Clickable Menus: Use this option if you want the top-level menu item to remain not-clickable when y'all create a submenu.
To add a standard page:
- Click on the "+" (plus) symbol.
- Select "Standard Page."
- Enter the proper noun of the new page every bit you want information technology to brandish in the card.
- Select whether you want the page to take a header or no header.
- Click "Washed."
Moving a Folio
To move a folio, click on the folio and drag it up or down in the list of pages. This will rearrange the gild the pages announced in your site'southward navigation menu.
Deleting a Folio
To delete a page, click on a page so click the "Delete" push button.
Setting Up Weebly Site Navigation
The carte du jour bar at the top of your website should give visitors a clear agreement of what they'll discover on each page. Information technology as well should assist them rapidly find the information they seek.
As a best do, limit your navigation carte du jour to 5 or vi pages. If y'all have more than that, create submenus. Y'all also can put a card in your site's footer with links to pages that don't appear in the main navigation bar.
Rearranging a Navigation Bill of fare
To rearrange items within your site'south navigation menu, click on the "Pages" tab and so drag the pages up or downward to move them within the bill of fare.
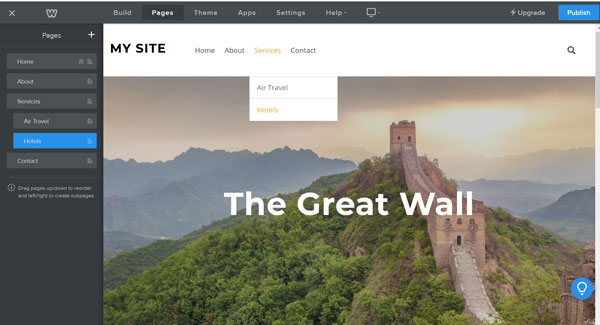
Creating a Submenu or Subpage
To create a driblet-down submenu, click on a page and then drag and indent information technology under the acme-level page.
Hither we created ii subpages called "Air Travel" and "Hotels" and and then moved them nether "Services" in the navigation menu.

Hiding a Menu Particular
To prevent a page from displaying in the navigation card, click on the folio and then check the "Hibernate in Navigation" box.
Working With Weebly Sections
Websites consist of pages and those pages often include multiple sections. Sections help you create — and more easily motion — similar groups of data.
Adding a Section
Whenever you lot want to feature a new type of information on your website, use a new section.
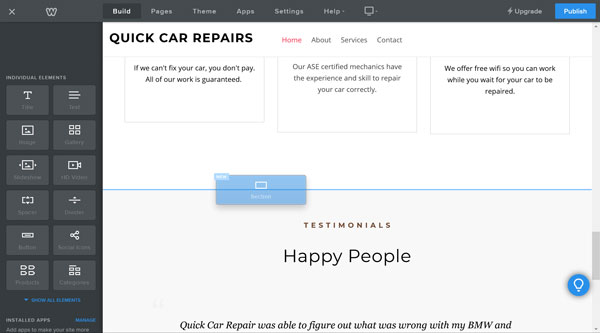
To add together a department:
- From the "Build" tab, click on the "Section" block in the left-paw bill of fare and elevate it to where you desire the department to display on your folio. You'll run into a blueish line equally you drag the block.
- Drop the "Section" cake when the blueish line appears in your chosen location for that section.

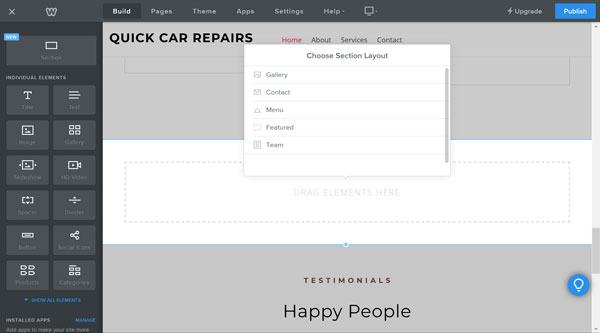
A list of section layout options will then appear:

- Every bit you click on each section layout option, you'll see a movie of those different layouts. Pick a layout and click "Relieve." (Alternatively, you can start with an empty section by clicking outside the "Choose Section Layout" box.)
Moving or Copying a Section
The "Sections" block tool makes it easy to move or copy sections across just 1 or many pages.
To move or copy a section:
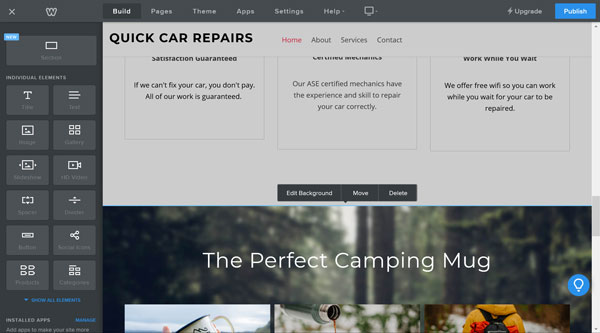
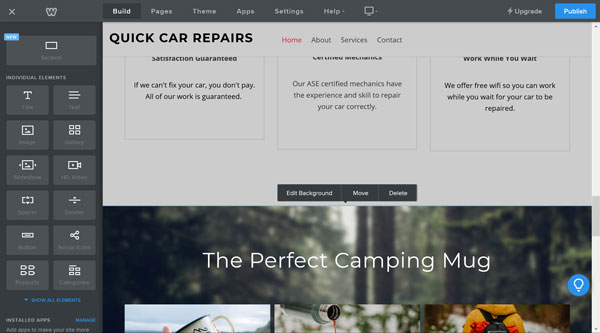
- Click near the top of the section you want to motility. Three buttons volition and so announced: "Edit Background," "Motility," and "Delete."

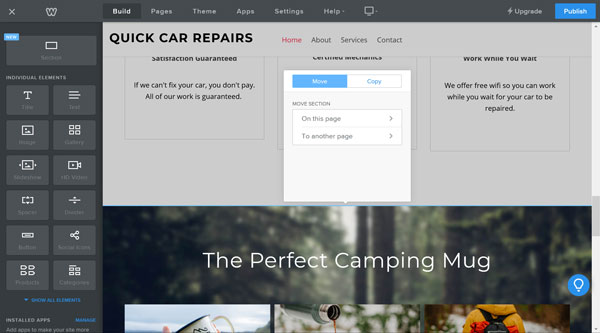
- Click on the "Motility" push button.

- Now, choose 1 of these iii options:
- Move Section on This Folio: Click this option and so cull whether to movement the section up or down on the current page.
- Move To Another Page: Click this option and and so choose the page to which you lot want to move the section.
- Copy: Click this pick and then choose whether you want to make a copy of the section on the existing folio or on a different folio.
Deleting a Department
If y'all no longer need a department, delete information technology from your site. But, proceed with caution because the Weebly website architect doesn't accept an "Undo" button.
To delete a section:
- Click almost the top of the section y'all want to delete. Three buttons will then appear: "Edit Groundwork," "Motility," and "Delete."

- Click on the "Delete" push.
- Ostend you want to delete the section.
Working With Weebly Backgrounds
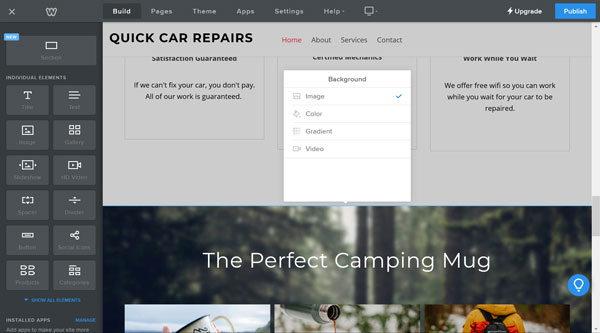
Weebly has 4 background options:
- An image
- A color (solid colors)
- A gradient (pick two colors to fade from one to the other)
- A video (for users with Professional person or Performance plans just)
Irresolute the Background
You can hands alter the background of a section to a colour or image that matches your brand.
To change the background:
- Click almost the top of the department you lot want to change. Three buttons will so appear: "Edit Background," "Motion," and "Delete."
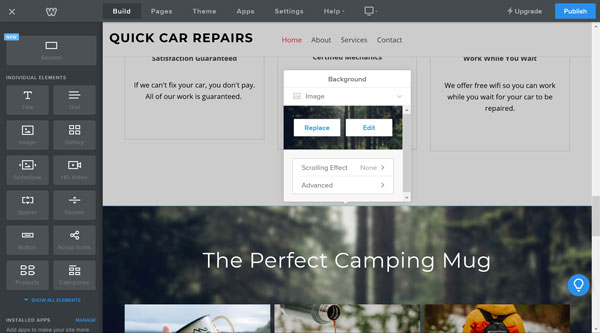
- Click on "Edit Background."
The type of background currently in that department will appear at the top of the "Background" box. In this example, information technology'southward an image.
- Click on the current background type and a menu with the background options will appear.

- Choose the blazon of background you want and then follow the prompts to customize it for that section.
Note: Effort to make your background images at least 2,000 pixels broad past at least 1,000 pixels high to ensure they display clearly on all screen sizes.
Customizing Fonts in Weebly
In Weebly, users can just change fonts at the fashion level. That ways you tin't change the font for an individual piece of text. Instead, if you change the font for the "Paragraph Text" style, all pieces of text that have that mode will change to the new font.
But, you lot can modify other font attributes for an individual piece of text.
To change the margins for a piece of text, encounter the Changing the Width of a Slice of Text department below for step-past-stride instructions.
Changing a Way's Font
In Weebly, an individual font applies to all text within a specific style. That ways if you change the font assigned to the "Headline" style, for example, all headlines on your site volition appear in that new font. Every bit a effect, you tin can't change the font used for an individual slice of text.
To change a style's font:
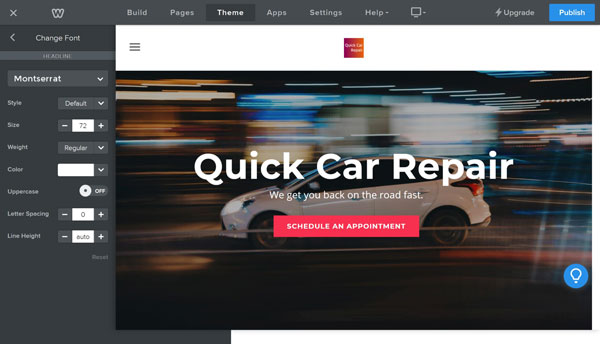
- Click the "Theme" tab.
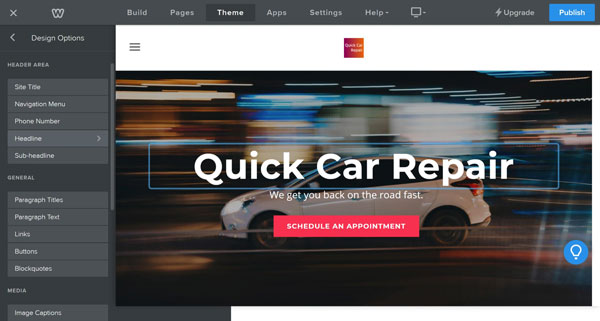
- Click the "Alter Fonts" button. The available styles will then appear on the left of the screen every bit in the screenshot beneath.
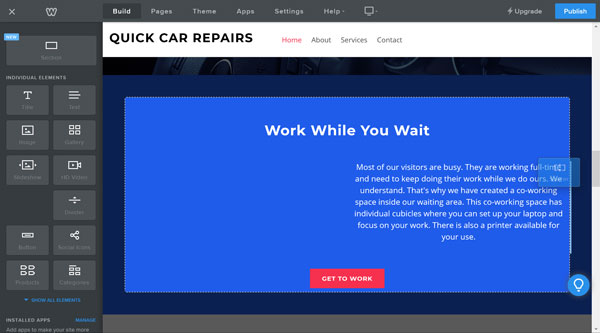
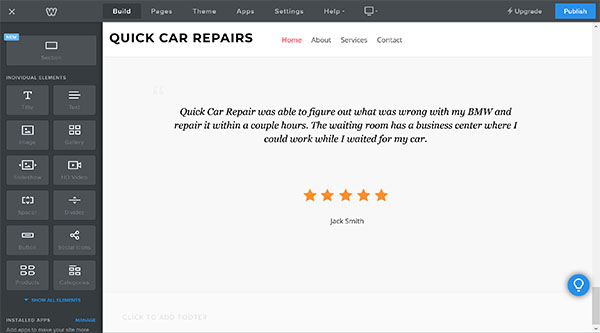
Equally y'all hover over a fashion, a blue box will announced around whatsoever part of the displayed page that includes that style. When nosotros hover over the "Headline" style hither, a bluish box appears around "Quick Car Repair."
- To change a style, click on the proper name of the style (e.g., "Headline").

- Click on the current fashion's font name to open a long list of bachelor fonts. Choose a font that matches the look and feel of your business organisation's branding.
- Adjust the font size, colour, spacing, etc.
- Click the back arrow to the left of "Modify Font" to return to the font menu.
Changing the Appearance of a Piece of Text
While yous tin only alter fonts at the way level, you can modify the appearance of text at the style level or for an individual piece of text. By advent, we hateful the text'south:
- Color
- Format (eastward.one thousand., assuming, italic, or underlined)
- Size
- Alignment (e.chiliad., left, centre, or correct)
The previous department explained how to modify the appearance of a font at the style level. Here'due south how to change the appearance of an private slice of text.
To change the appearance of a piece of text:
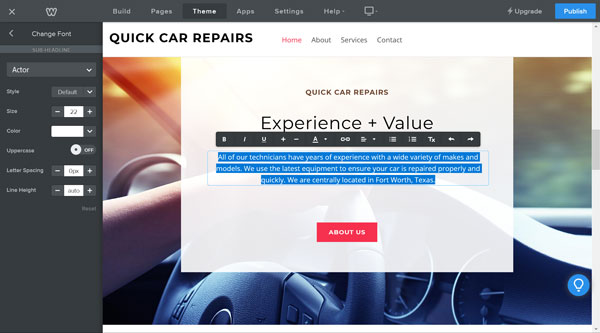
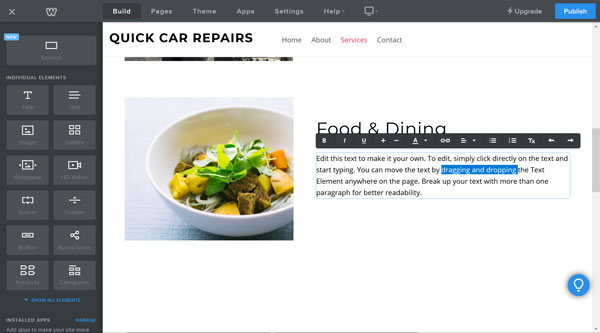
- Highlight the piece of text y'all want to modify. A toolbar will and then appear above the text.

- From this toolbar, you lot tin can alter:
- Whether the text is bolded, italicized, or underlined.
- The text size (by clicking on the "+" or "-" symbols).
- The text's color.
- Where the slice of text links (encounter the Creating Links in Weebly section for more details).
- If the text represents part of a bulleted or numbered list.
- Whatever extra formatting and render the text to the original way (by clicking the "Tx" symbol).
- Whatever edits yous make using this toolbar (by using the "undo" or "redo" arrows) before you click outside of the text box and save the changes.
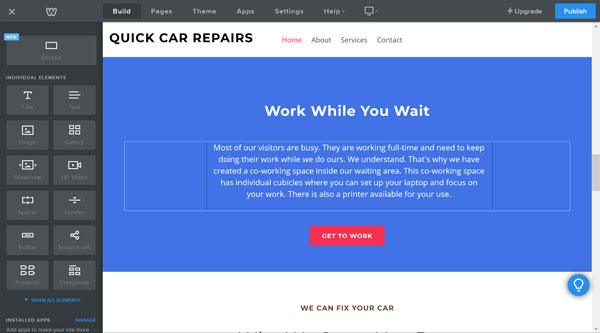
Changing the Width of a Piece of Text
To increment the readability of your website, go along the text width on each page narrow enough so visitors never have to motion their heads to return to the start of the next line. In other words, don't let text stretch all the manner across the screen.
Because you lot must create your Weebly website with blocks, you demand to add spacers on one or both sides of a text block to change the width of a slice of text,
To change the width of a slice of text:
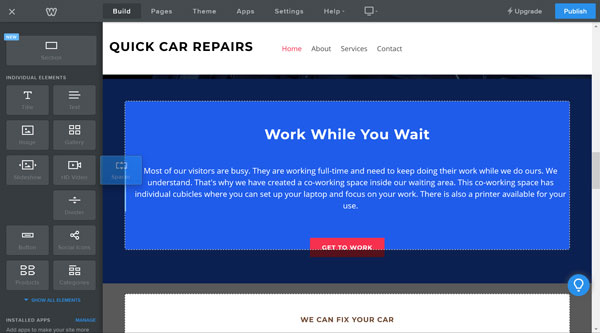
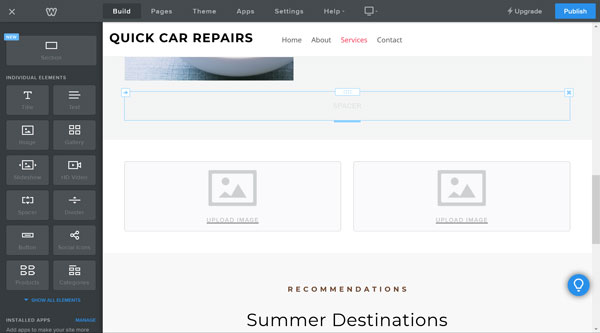
- Click on a "Spacer" block, drag it onto the page until a blueish line appears next to the text y'all want to adjust, then release the block.

- This will create 2 equal columns.
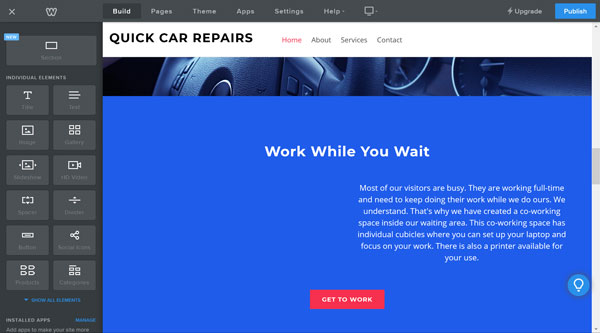
If y'all want to center your text, you must elevate another "Spacer" block over to the other side of the existing text.
- Click on a "Spacer" block, drag it to the other side of the text, and then release the block.
You'll now have 3 equal columns.

- Finally, click on the vertical bars to the left and correct of the text in the middle column and drag them to adjust the width of that text block.

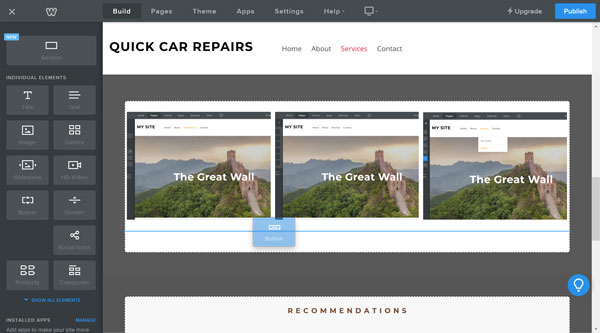
Using Columns in Weebly
As a elevate-and-drop website builder, Weebly builds columns with blocks. When you outset elevate a block over to your website, it takes up the entire width of the screen. When you drag another block over and drop it alongside the first block, information technology'll create two equal columns. Continue dragging blocks over to create the desired number of columns.

Here'due south an instance of a page that features three columns created with images.
Creating Columns
For this example, we'll use "Image" blocks to create the columns. Merely, you tin substitute any kind of cake.
To create columns:
- Click on the "Image" block, drag it to a blank area of your website, and then drop it when a blue line appears across the screen.

- Grab another "Prototype" block and drop it when a blue line appears along the left side of the first block.
Yous should now have two equal columns.

- Repeat the 2d step until you create all the same many columns you need.
Adding Text To Columns
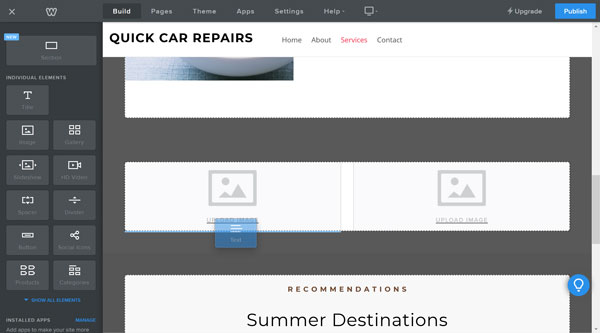
If the alignment looks off when you try to add text under images in your columns, that's usually because you didn't drop the blocks in the right space.
Regardless of the type of blocks you desire to add to a column, the process remains the aforementioned. For this example, nosotros'll employ "Text" blocks.
To add text to a cavalcade:
- Click on a "Text" block and drag it to the column where you want it to announced. Make sure the blue line appears only under the block for that column and not all the mode across the screen.

- Repeat the first stride for every column.
Working With Images in Weebly
Weebly makes information technology easy to upload images to your website, but, unfortunately, you can't save them in an image library.
Carefully consider the following equally you lot upload images in Weebly:
- Make sure you lot can legally apply the image — because y'all own it, because information technology'due south a royalty-free image, or because yous bought a license to use it on your website.
- Brand sure the image isn't and then large that information technology slows down your website. You tin can use tools like PicResize® to easily resize images.
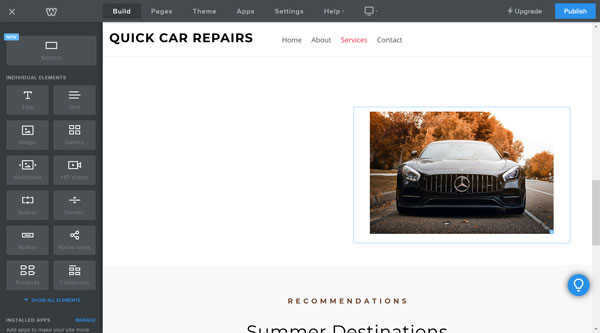
Adding Unmarried Images
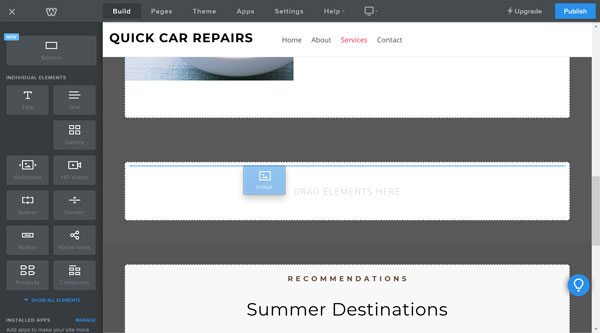
If you merely want to add a unmarried image to your website, use the "Image" cake.
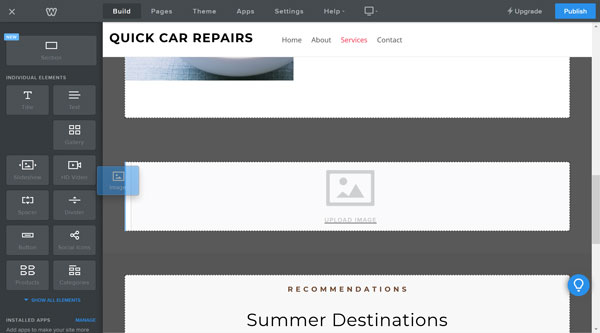
To add an epitome:
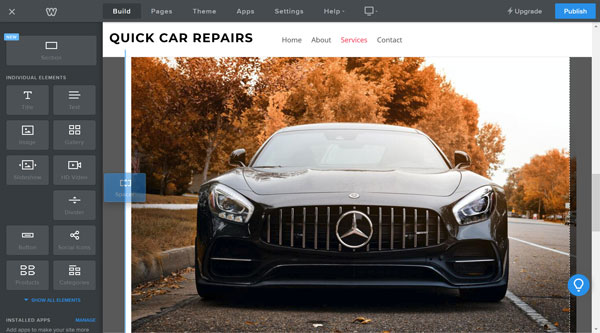
- Elevate an "Epitome" block over to your site. A blue line will and so announced to show the image'southward placement on the page. Drag it to the desired location and release it there. The image will fill the entire space provided.
Calculation an Paradigm Slideshow
Weebly makes it easy to create a slideshow to brandish multiple images.
To add an image slideshow:
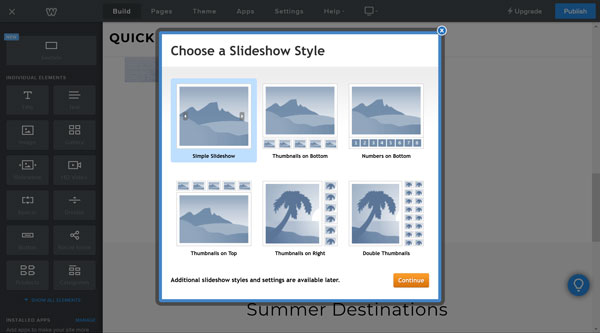
- Drag a "Slideshow" cake over to your site and drop it when the blue line appears in the desired location. The "Cull a Slideshow Style" carte will and so appear.

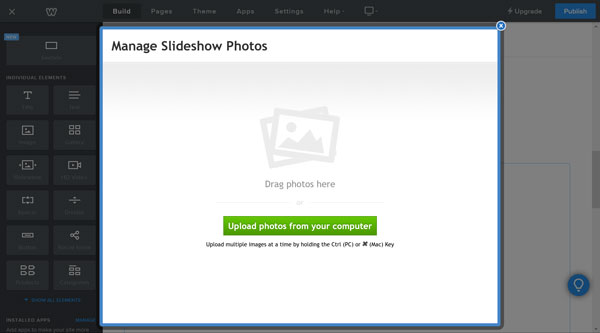
- After you choose a slideshow style, the "Manage Slideshow Photos" box will announced.

- Click the light-green button to choose photos to upload from your reckoner. The Weebly website builder will and then upload your images.

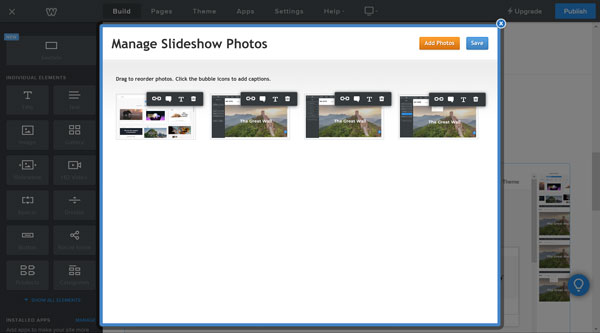
- Drag the images to move them into a unlike order, if desired.
- A small-scale toolbar will announced above each epitome that enables yous to:
- Add a link to the paradigm.
- Add a caption for the image, which volition so announced beneath the image.
- Add "alt text" for the prototype, which a screen reader volition and so read to visually impaired site visitors.
- Delete the image.
- Click the "Save" button.
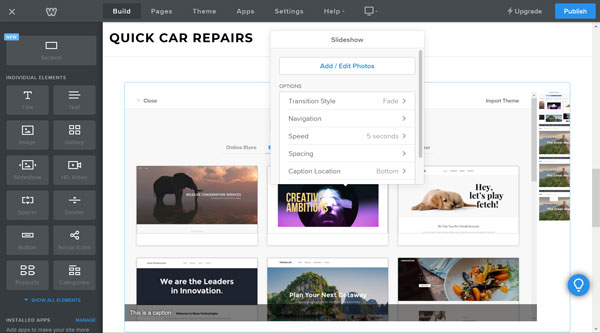
- To customize slideshow options, click on the slideshow. A "Slideshow" box will then appear.

- From this box, you tin can:
- Add or edit photos.
- Change the transition manner — the manner the pictures change from one to another.
- Customize the navigation (i.due east., whether the slideshow uses thumbnails or numbers to represent the boosted photos).
- Adapt the speed (i.e., how fast the photos change from one to another).
- Adjust the spacing above and below the slideshow.
- Choose the caption location — either below or on top of the photo.
- Conform avant-garde options, such as if you lot want the slideshow to play automatically, starting time at the starting time, or start randomly.
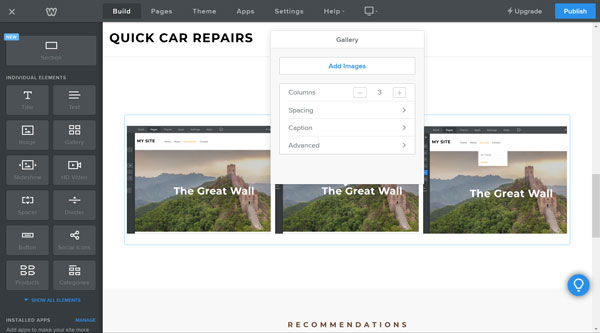
Adding an Epitome Gallery
Photographers, artists, and other types of businesses demand to display multiple images at once. Weebly offers a "Gallery" block to make this piece of cake.
To add an image gallery:
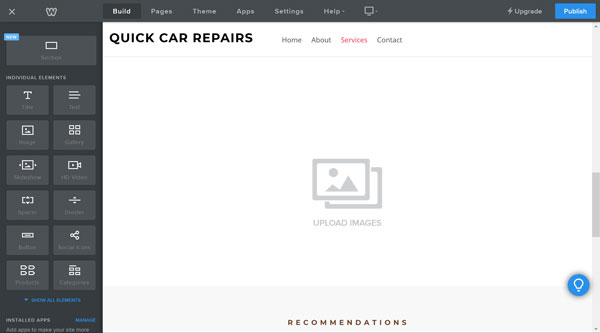
- Drag a "Gallery" block over to your site and driblet it when the blueish line appears in the desired location.

- Click on "Upload Images" to upload the images y'all desire to include in the gallery.
- Afterwards Weebly uploads your chosen images, click on the gallery to make the "Gallery" box appear.

- From the "Gallery" box, you can:
- Add together images.
- Adjust the number of columns.
- Arrange the spacing in a higher place and below the image gallery.
- Designate where captions should appear.
- Adjust Advanced features, such as the amount of infinite between images, if the images take a border, and if you want the images to appear as squares or rectangles.
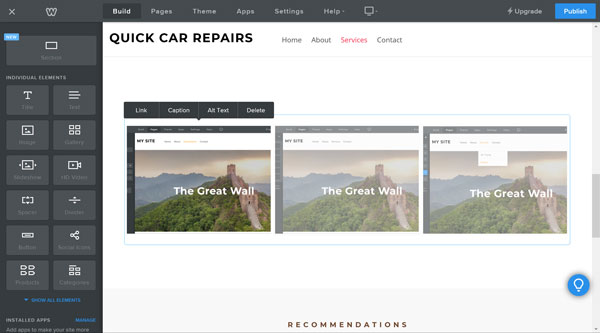
- To customize images at the individual level, click on the motion-picture show and a carte du jour will appear higher up that image.

- From this menu you can:
- Add a link to that epitome.
- Add together a explanation for that image.
- Add alt text for that image.
- Delete the epitome.
Resizing Images
Weebly is a drag-and-drop editor that uses blocks to build websites. Each block will make full the unabridged space provided. To reduce the size of a block, add together new blocks to its left and right. The "Spacer" block makes a very handy tool for resizing other blocks, but any type of block will piece of work.
You also tin can resize an image by clicking on the little blue dot in the lower right corner of the prototype and dragging it to increment or decrease the size. But, you lot can't make an image larger than the space provided.
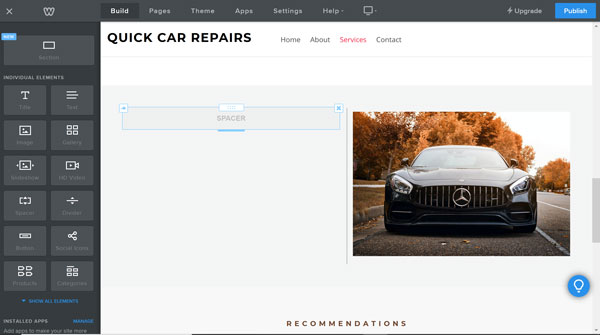
To resize an image using blocks:
- Click on a "Spacer" cake in the menu on the left and and so drag information technology to the right or left of the epitome y'all want to resize.

- When you hover over the block you just added, a vertical bar volition appear between the two blocks. Drag that bar left or right to resize the image.

To resize an image inside its ain cake:
- Hover over the image you want to resize until a tiny blue square appears in the lower right corner. Click and drag the blue square to resize the image.

- Release the blue square when the image reaches the desired size. You likewise tin increase the size of the paradigm this way, but information technology can't exceed the size of its ain cake.
Note: Resizing an image using either of these approaches won't reduce the image file size. To reduce an image'southward file size, compress it and resize it using a tool like PicResize.
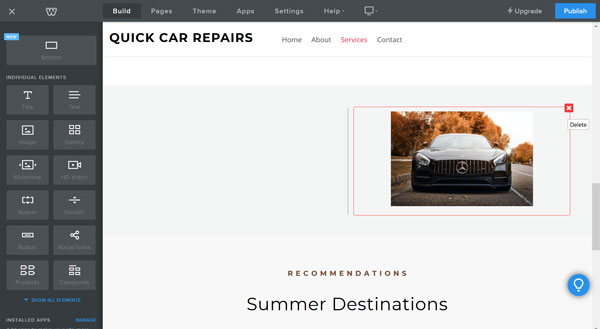
Deleting Images
Information technology's easy to delete an prototype, but go along with caution because there'due south no "Undo" role in Weebly.
To delete an paradigm in Weebly:
- Hover over the image you want to delete and click the cherry-red "x" push button that'll appear in the upper-right corner of the image block.

- Confirm you desire to delete the image.
Creating Links in Weebly
You can add a link to just near any element in a Weebly website, including buttons, text, and images. The process for creating links is similar regardless of the element to which yous want to add together a link.
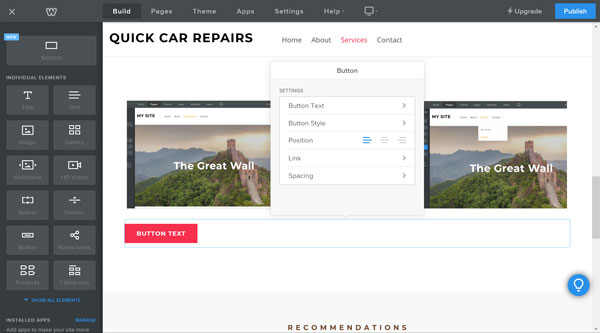
Adding Button Links
Buttons represent the most commonly used link elements on a website.
To add together a push link:
- Click and drag a "Push" block over to your website, dropping it when the bluish line appears in the desired location.

- Click on your new button and the "Push" box volition appear.

- Click on "Button Text" to modify the text that appears on the button.
- Click on "Button Way" to choose the button's size.
- Cull your desired "Position" from the following options: left-justified, centered, or right-justified.
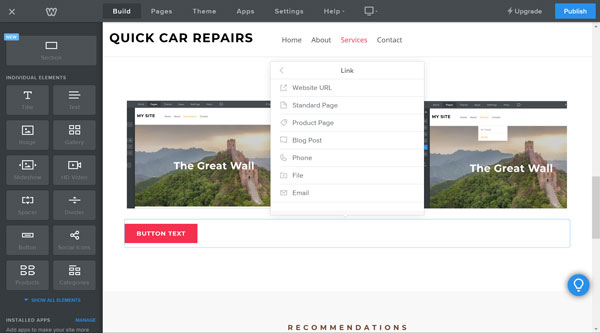
- Click on "Link" to open the "Link" box.

- In the "Link" box, choose the element to which you desire your button to link. The options include:
- A Website URL: Enter the website accost and check "Open in New Window."
- A Standard Folio: Select a page on your website.
- A Product Page: Select a production from a list of products.
- A Blog Postal service: Link to an individual blog post.
- A Phone Number: Enter a phone number so that when visitors click on the push from a mobile telephone, it'll punch that number.
- A File: Upload a file that'll automatically download or open up when anyone clicks the button.
- An Email Accost: Enter an email address and so that when visitors click on the push, the email plan opens a new e-mail pre-populated with this address.
- Click exterior the "Link" box to salve your edits.
Adding Text Links
Most websites underline pieces of text to alarm visitors to an embedded link.
To add a text link:
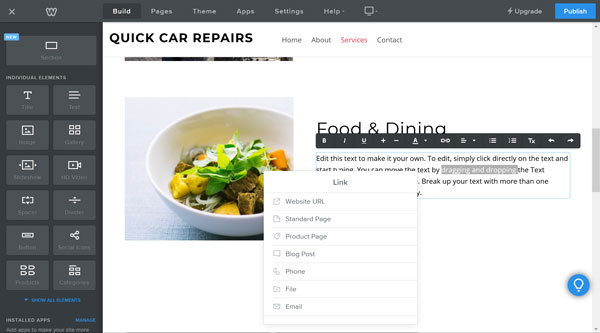
- Highlight the piece of text to which you desire to add a link. A black toolbar volition then appear above that text.

- Click the chain-link icon on the toolbar. This will open the same "Link" box as described in the above instructions for adding button links.

- Follow the same directions outlined for adding button links to designate the chemical element to which you want to link your text.
- Click outside the "Link" box to save your edits.
Adding Favicons and Footers in Weebly
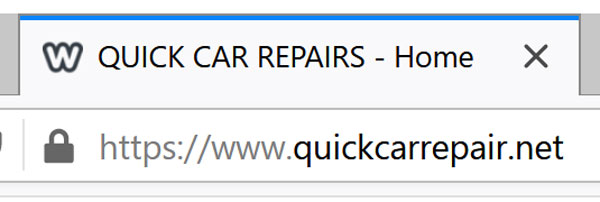
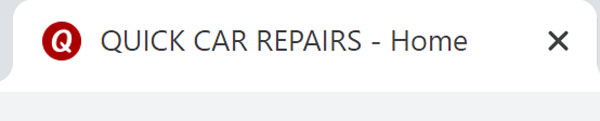
Accept you noticed the petty picture that appears in the left cease of each browser tab? Called favicons, these tiny images help cyberspace users apace identify the website they're on.
When yous create a website in Weebly, information technology'll feature the standard Weebly "West" favicon in the browser tab by default.

Users of Weebly's paid plans tin can instead feature their own custom favicon. If you lot haven't upgraded to a paid plan even so, check out the dissimilar pricing programme overviews in our Weebly Website Builder Review.
A favicon commonly appears as a miniature version of a company'south logo or other graphic that aligns with its branding. Small and square, favicons typically measure almost xvi past 16 pixels.
If you lot don't notwithstanding accept a favicon, you tin create one with a tool like Favicon.io. This tool gives you lot a zip file to download. From that file, use the favicon.ico file as your favicon.
To add a favicon:
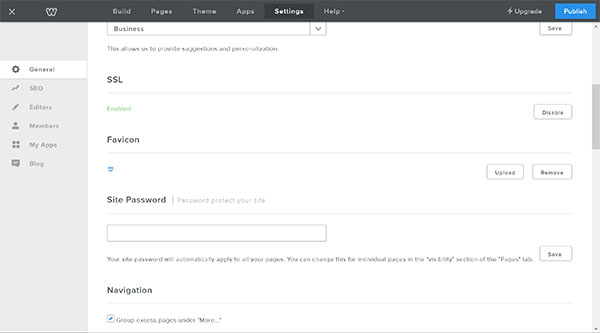
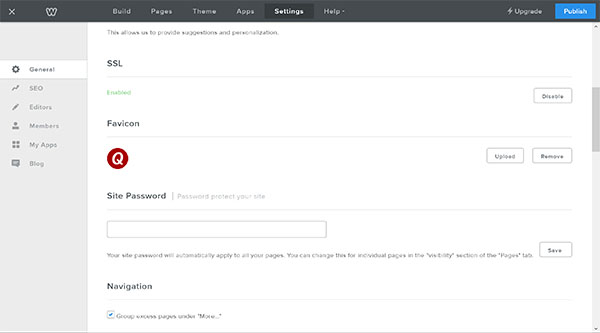
- Click on the "Settings" tab and coil downward to the "Favicon" section.

- Click the "Upload" push button and then upload your favicon.ico file.

-
Click the "Publish" button to publish your website with your new favicon. It tin can sometimes take a couple hours for the new favicon to announced.

I bang-up do good of upgrading to a Weebly paid plan is the power to add a footer to your website. This cake of text at the bottom of your website remains the same on every page.
To add together a footer:
- Gyre to the lesser of your website and click in the footer area.
- Some themes allow you lot to pick a layout for your footer. If your theme already has a footer layout and you'd like to use something different, delete every element inside the footer and click the "Relieve Footer" button.

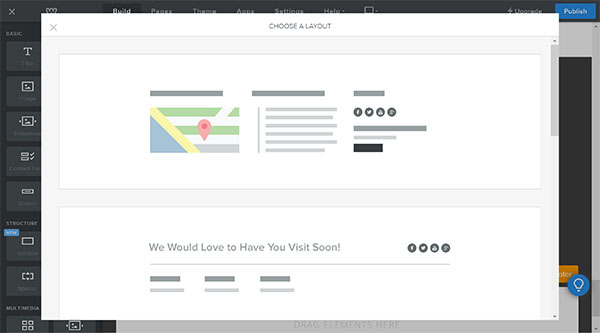
- Click in the area that says "Click to add together footer" and the "Cull a Layout" window volition appear.

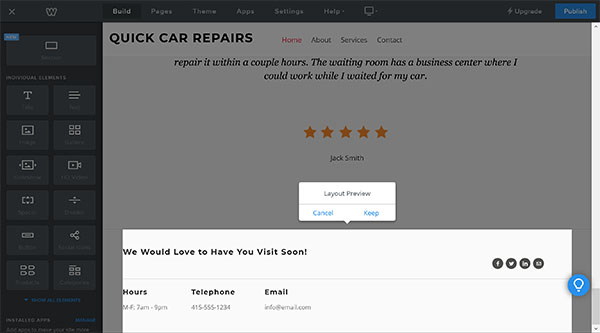
- Click on your preferred layout. Weebly will then apply information technology to your website so you lot can encounter how it'll await.

- Click "Abolish" to return to the footer layouts and choose a dissimilar pick or "Go on" to salvage the current layout. (If you desire to change the footer layout after on, yous'll need to delete all the elements once more to render to an empty footer.)
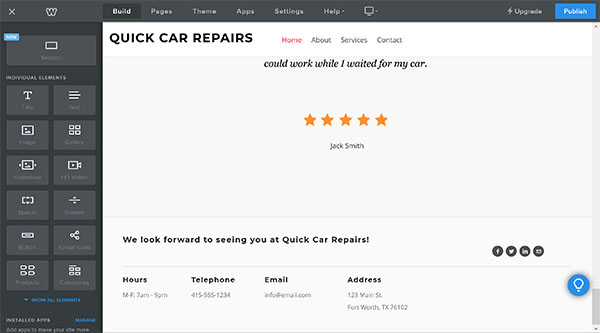
- Make the necessary changes, then click the "Save Footer" push button.

Undoing Your Edits in Weebly
1 of the downsides of using the Weebly website architect is that it doesn't take an "Undo" button. If y'all accidentally delete or modify something, yous commonly can't become it back. Yet, some exceptions do exist.
If you accidentally delete a folio and need it restored, contact Weebly customer support and provide:
- The name of your website
- The proper noun of the folio you deleted
- When you deleted that page
The Weebly customer back up team should be able to restore your page for y'all. Unfortunately, they tin't restore content y'all but delete from a specific page.
If yous accidentally delete your unabridged site, Weebly can restore that as well. But contact Weebly customer back up and provide your website'due south proper name and the time of its deletion. Once restored, you'll demand to reassign the domain and publish information technology once more.
Note: If you plan to make lots of changes to your website, just aren't sure yous'll want to keep them, create copies of each folio you edit. If you decide to proceed your changes, simply delete the former pages and proceed the newly edited versions. Otherwise, delete the edited pages and go back to the original copies.
Final Thoughts
Source: https://howtostartanllc.com/how-to-build-a-website/how-to-use-weebly

Post a Comment for "How to Get Instagram Photos to Upload to Weebly Site"